Detailed instructions to help you set up your HubSpot Deals and Marketing Data integration
Lastly modified on: Tue, 18th June, 2024 at 11:11 AM
Summary
1. Your Ad Platform
a. Setting up UTM parameters on your URLs
2. HubSpot
a. Implementing the HubSpot tracking tag on your websiteb. Sending user information to HubSpot
3. Adriel
a. Connecting your data sources to Adriel
b. Combining your HubSpot data with Marketing data in widgets
Overview
Ad Platforms (such as Meta, Google, LinkedIn,..) commonly provide data about your online advertising activity: your Ad spend, Impressions, Clicks, or even Conversions happening on your website and associated with your ads can be retrieved through these platforms.
This works well if your entire sales process starts and ends on your website; however, what happens if your sales process begins on your website but finishes offline days or even weeks after in your CRM?
e.g. The purpose of your website is to collect lead prospects' data, which your sales team will then contact through your CRM system to try to close deals with them
In these cases, you may have issues tracking your data from the start of the user journey to the end since you will need to put extra effort into trying to match your CRM data with your Ads data and therefore, truly understand which one of your campaigns resulted in deal completions.
In Adriel, we offer this possibility by following the few steps explained in this guide. Here is an example of what we can help you achieve through our feature:
.png?width=688&height=234&name=image%20(8).png)
We will fetch your Ad Platform data and match it with your HubSpot Deals data, allowing you to visualize metrics such as Ad spend (from your Ad Platform) and Revenue (from your CRM) which will help you determine the ROAS of your campaigns in Adriel - and more.
1. Your ad platform
a. Setting up UTM parameters on your URLs
Ad platforms such as Google Ads usually offer you two options to track your URLs:
- Auto-tagging (parameters such as “gclid” will be automatically appended to your URLs)
- UTM parameters (parameters such as “utm_campaign” will need to be set on your URLs)
In Adriel, matching your HubSpot data to your marketing data will require you to have UTM parameters set for each one of the landing page URLs used for your ads:
The above example was manually generated using the GA4 Campaign URL Builder, but any online URL builder can be used with the following steps:
- Add your website URL
- Fill out the desired UTM fields
- Copy the generated tracked URL
Note: Using UTM parameters doesn’t necessarily mean having to manually update them for all your ads, as ad platforms often offer ways to use tracking templates for your URLs and dynamically set the values of each UTM parameter.
In that case, a URL builder is not needed and a couple of settings will have to be updated in your ad platform interface instead.
2. HubSpot
a. Implementing the HubSpot tracking tag on your website
Please read the following tracking documentation provided by HubSpot:
Three main methods are described in it:
- Direct implementation on your website (the tracking code can be directly pasted on the website)
- CMS Implementation (the tracking code can be pasted in the appropriate section of your Content Management System, such as WordPress or Drupal)
- TMS Implementation (the tracking code can be implemented through your Tag Management System, such as Google Tag Manager)
b. Sending user information to HubSpot
Recommended method
Once the tracking code is implemented, It is recommended to add a JavaScript piece of code that will help send user information to HubSpot and allow it to match with your contact recordings:
var _hsq = window._hsq = window._hsq || [];
_hsq.push(["identify",{
email: USER_EMAIL
}]);
You can ask a developer to implement this code with the following specifications:
- It needs to be implemented after the initial tracking code mentioned in the previous section
- The USER_EMAIL value needs to be dynamically updated with the current user’s value (e.g. if a user submits a form with an email address field in it)
Please refer to the HubSpot documentation for more information.
Alternatives
According to this documentation, HubSpot also has two other ways to match a user’s web analytics activity to its contact records:
- HubSpot form implemented on your website
- Refer to <Create forms>
e.g. If you have a HubSpot meeting form implemented with an email address field, HubSpot will directly get the submitted values
- Refer to <Create forms>
- HubSpot marketing email sent to known contacts, with tracking enabled
- Refer to <Manage your default marketing email settings and tracking preferences>
e.g. If you send an email to your known contacts containing a link to your website, the web analytics activity of the contacts who clicked and navigated will be collected and associated with your contact records
- Refer to <Manage your default marketing email settings and tracking preferences>
However, these two methods require using certain HubSpot features, and it is recommended to use the JavaScript code method mentioned in the previous section since it is the most flexible one.
3. Adriel
a. Connecting your data sources to Adriel
For your Ad Platform, please browse the page below to find the appropriate documentation:
For HubSpot, please follow the instructions in the documentation below:
b. Combining your HubSpot data with Marketing data in widgets
Once the connections are made, your data sources are ready to be used: you can add them to your existing/new widgets and start setting breakdowns and metrics from both data sources.
If you don't know where to start with widgets, please follow <Customizing vies on the dashboard>.
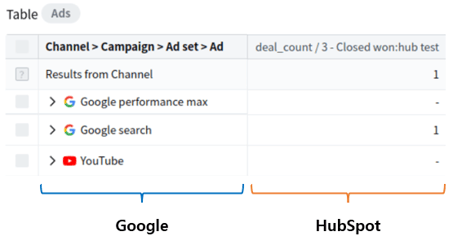
With an Ads Table widget, here is a simple example of how the final result would look like: